 La fenêtre, histoire et interprétation
La fenêtre, histoire et interprétation
Diapositives et notes tirées d’une présentation donnée à Telecom ParisTech le 18 janvier 2010 par Louis-Jean Teitelbaum. Et aussi, un bref aperçu de la discussion qui a suivi.
La fenêtre est un mécanisme d’organisation visuel utilisé par la plupart des ordinateurs aujourd’hui. Je vous propose aujourd’hui d’en faire l’histoire et l’analyse. Je vais m’efforcer de montrer un grand nombre de valeurs et de fonctions que peut prendre la fenêtre, suivant les dispositifs dans lesquels elle s’insère, le contexte et la façon dont elle est utilisée.
Je vais suivre un ordre globalement chronologique. Une partie importante de mon exposé va consister en l’analyse de fenêtres particulières et de leurs mécanismes.
Ce que j’étudie
- L’ensemble des dispositifs qui ont fini par être appelés « fenêtres ».
- Les systèmes de fenêtrage dans lesquels ils s’insèrent.
- Le rapport conception / usage et l’organisation de l’activité.
1. L’invention de la fenêtre
Qui a inventé la fenêtre ?
Doug Engelbart

- Une capture de la démonstration célèbre qu’Engelbart donne, en 1968, de son système NLS.
Engelbart est influencé par la philosophie de Whorf : on pense en fonction du langage que l’on utilise. Intuition d’Engelbart : on doit pouvoir augmenter l’intellect humain en permettant un langage nouveau, grâce aux possibilités de l’ordinateur.
D’où : langage visuel, interfaces dites marquantes (par opposition à gestuelles), qui laissent une trace visible. Pas à proprement parler des fenêtres, mais des liens entre différents fichiers que l’on peut répartitir sur l’écran. Ce qu’on manipule, ce sont des idées structurées textuellement. C’est une machine à réfléchir.
Je mentionne Engelbart parce qu’il a eu une influence sur tous les gens de la suite, même si ses idées n’ont jamais été reprises en tant que telles. Il lance l’idée d’interfaces graphiques comme soutien et matérialisation d’un processus de pensée.
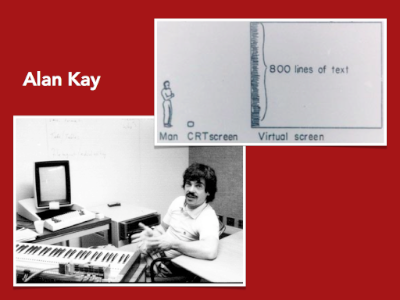
Alan Kay
Dans sa thèse de 1969, Kay conçoit un ordinateur suivant un modèle proche de celui d’Engelbart – la machine à réfléchir. L’outil du penseur. Et ça passe par la manipulation d’un univers abstrait, structuré comme un langage.
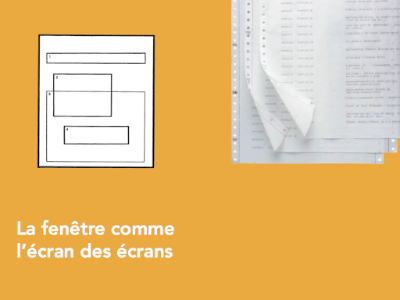
L’illustration ci-dessus est extraite de sa thèse. Plutôt que d’afficher directement sur l’écran tout ce que calcule l’ordinateur, ces résultats sont placés en mémoire sur un « écran virtuel ». Des morceaux de cet écran virtuel sont découpés et placés sur l’écran cathodique sous formes de fenêtres (c’est le terme qu’il utilise). La fenêtre est donc conçue comme un écran des écrans, une abstraction de l’écran qui en permet un meilleur contrôle par l’utilisateur.
Le projet « fenêtre » en 1970
On retient d’Engelbart l’idée que l’ordinateur peut manipuler des idées et leur donner une représentation, une marque physique ; et de Kay, une ébauche de matérialisation.
À ce moment, la fenêtre est, au sens latourien, un projet. Quelques dessins et une semi apparition lors d’une démonstration publique. Idée forte mais sans poids. Il n’y a pas de fenêtre réelle. Il faut associer plus de monde pour donner sa consistance au projet, au risque de s’éloigner de la vision initiale.
Xerox PARC et Smalltalk
Kay arrive au PARC et leur propose de réaliser son projet. C’est devenu le Dynabook, un ordinateur portable pour l’éducation. Le PARC accepte, mais en modifie considérablement le contenu au passage : faire un ordinateur individuel pour la recherche et la programmation. Cela deviendra Smalltalk (à la fois un système d’exploitation, un langage de programmation orienté objet et un environnement de développement). Grâce à l’apparition d’écrans bitmap, Dan Ingalls programme les fenêtres de Kay. Dans le récit qu’il fait de cette époque, Kay lui-même donne une justification [PDF] très pragmatique du recours aux fenêtres : la trop petite taille de l’écran, rendant nécessaire de superposer les contenus.
Smalltalk, c’est de la programmation orientée objet. On peut comprendre ça comme un modèle platonicien, et c’est comme ça qu’ils l’expriment eux-mêmes : on a des classes abstraites d’objets, et des exemplaires de ces classes. Certains de ces objets peuvent avoir une matérialisation visuelle. En l’occurrence, la fenêtre est un de ces objets, dont la particularité est d’en contenir d’autres.

- La fenêtre comme représentation graphique d’un objet informatique (et non plus d’une idée abstraite).
Tout ce qui apparaît sur cette capture est un « objet » au sens de Smalltalk, modifiable en direct. Le déplacement qui a lieu, c’est que ça n’est plus la pensée humaine qui est représentée, c’est le travail du programmeur, dans la langue de l’ordinateur.
Le tournant publication par ordinateur
Ce n’est pas la seule réinterprétation de la fenêtre qui aura lieu au PARC. Xerox, dont les spécialités sont avant tout l’impression et la copie, demande que quelque chose soit fait pour la publication. L’ordinateur est repensé pour faciliter le travail de mise en page et d’édition, et c’est à ce moment là qu’apparaît la métaphore du bureau (les fichiers informatiques sont des icônes sur un bureau). La fenêtre devient la figuration du document papier (qui est sa destination dernière). Un nouveau langage arrive : l’ordinateur ne manipule plus des objets ou des classes programmatiques mais des documents.
À proprement parler, il ne s’agit plus d’une fenêtre (on ne voit plus à travers). La fenêtre s’est effectivement concrétisée.
2. Sources, classements et controverses

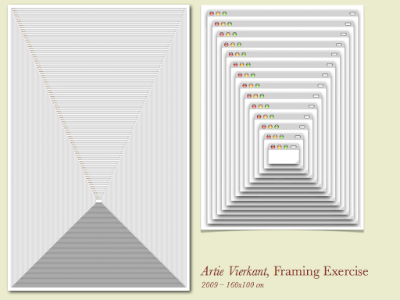
-
Framing Exercise (2009),
une œuvre d’Artie Vierkant.
À droite, un détail.
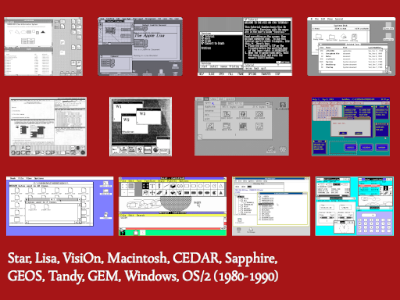
Au cours des années 1980, un nombre grand nombre de systèmes de fenêtrage apparaissent, inspirés par les travaux du PARC (la première commercialisation date du début des années 1980, mais les chercheurs ont publié leurs travaux dans les revues spécialisées auparavant). Ces systèmes forment une partie majeure de mon corpus. J’ai à ma disposition des captures d’écran, des articles de recherche (parfois accompagnés de tests d’utilisabilité), des notes d’intention des concepteurs, parfois même des émulateurs qui me permettent de faire tourner le système lui-même, des articles de presse.
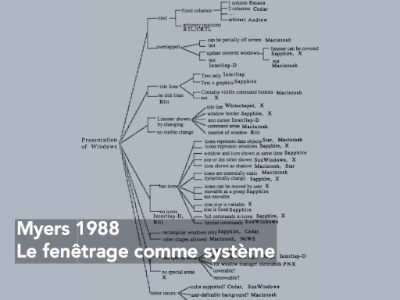
Il y a un grand nombre d’objets à analyser, et beaucoup de paramètres au sein de ces objets. Une bonne façon d’appréhender cela est de structurer ce corpus autour d’un grand arbre de différences, autour d’un taxinomie des fenêtres, si l’on veut. Brad A. Myers en a proposé une en 1988 [PDF]. Je l’indique ici à titre d’exemple et d’inspiration ; il reste beaucoup de travail à faire afin de la compléter. Ce qu’on voit ici, ce sont uniquement les aspects visuels – quels titres, quels modes de profondeur et de hiérarchie, quel rapport entre icônes, fenêtres, documents, &c.
3. Formes, valeurs, interprétations
Je vais maintenant conduire quatre analyses précises (la première d’ailleurs est tirée d’une distinction présente dans la grille de Myers), explicitant quatre valeurs particulières que peut prendre la fenêtre :
- la fenêtre comme cadrage de l’activité,
- la fenêtre comme objet et comme lieu,
- la fenêtre comme événement et comme cadrage temporel,
- la fenêtre comme machine et comme expérience.
L’ordre est globalement chronologique, mais chaque problématique reste actuelle.
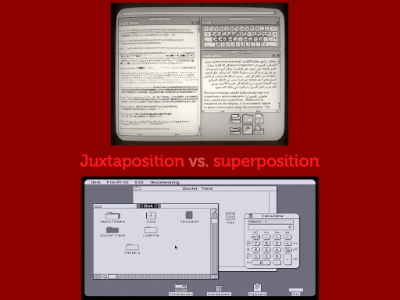
Juxtaposition vs. superposition : la fenêtre comme cadrage de l’activité
Ce qui suit est un résumé de la note plus longue que j’ai déjà écrite sur ce sujet.
On a, ici, deux modèles différents. En haut et à droite, un fenêtrage juxtaposé (respectivement, les systèmes Star et CEDAR, tous deux conçus par Xerox). En bas à gauche, le Lisa d’Apple, avec son fenêtrage superposé devenu classique.
Dans un fenêtrage superposé, les fenêtres sont comme des feuilles de papier indépendantes qui s’entassent – on est dans un espace à trois dimensions, où la profondeur est rendue par l’empilement des fenêtres. Dans un fenêtrage juxtaposé, à l’inverse, il n’y a que deux dimensions. Le fenêtrage est alors un découpage de l’écran en tranches, la répartition d’une ressource finie. Les deux modèles conduisent à des représentations très différentes de l’ordinateur et du travail que l’on peut faire dessus : d’un côté, on a des feuilles de papier, de l’autre, un tableau de bord.
Contrairement à ce qu’on pense, le juxtaposé est globalement postérieur, et a été rajouté à des systèmes superposés afin de simplifier la vie des utilisateurs débutants. Il n’existe qu’une seule étude empirique comparant ces deux modèles (Bly & Rosenberg 1986 [PDF]). L’article ne tranche pas : les utilisateurs de la juxtaposition sont plus productifs, mais une majorité d’utilisateurs trouve les systèmes de superposition plus agréables à utiliser. Dans cet article, on voit un nouveau déplacement : une fenêtre c’est un tâche, ou une partie d’une tâche.
On organise ses fenêtres comme on organise son activité. Le système de fenêtrage que l’on utilise donne un cadre à cette organisation, facilite certaines pratiques et rend d’autres plus compliquées.
L’article de Miyata et Norman (1986) [PDF] valide cette interprétation de la fenêtre comme support d’une activité.

- Windows were originally designed as explicit supports for the conduct of multiple activities. … Windows themselves can serve as reminders of the existence of the activities contained within them. … Windows distract.
Là où un système superposé fonctionne en ouvrant et fermant individuellement chaque fenêtre, un système juxtaposé exige la prise en compte d’une structure générale : les fenêtres existent ensemble. La disposition juxtaposée doit être pensée par rapport à un objectif particulier, une activité directrice. On aboutit à une écologie, à la gestion d’un espace limité. Un système juxtaposé permet la composition d’une activité à partir d’un petit nombre de tâches articulées, toutes présentes au même plan. La superposition au contraire privilégie une tâche unique, mise seule en avant, et incite à circuler, à zapper, si l’on veut, entre tout un ensemble de tâches décontextualisées.
En fin de compte, cette alternative entre différents systèmes de fenêtrage recouvre deux choses : une alternative entre deux manières de concevoir, de contextualiser et de structurer son activité, et la question, toujours actuelle, du partage entre ce que l’ordinateur contrôle et ce que l’utilisateur contrôle.
La spatialité : la fenêtre comme objet et comme lieu mental
Don Norman, psychologue de formation et pionnier de la recherche sur les interfaces graphiques informatiques, a décrit ces interfaces dans le cadre de ce qu’on appelle la cognition distribuée – autrement dit, que pour réfléchir, on a besoin de percevoir. La pensée humaine fonctionne bien quand elle a des repères spatiaux, et, en l’occurrence, la fenêtre peut lui donner de tels repères.
 .
.- However, we do wish to remind of one important principle: exploit spatial location. People can use space as effective memory aids. (…) space can serve as an effective reminding tool if it is consistent. This means that windows, icons, or other reminders should have fixed positions, and that each time the computer system is used, the same positions are always used for the same information. (…) Automatic systems that restructure the screen each time the system is called can be as disruptive as the well-meaning cleaning person who “tidies up” a person’s private possessions, desktop, or bureau drawer.
Un exemple de fenêtres spatiales : les dossiers du Finder de Mac OS 8.5. Pour l’utilisateur, la fenêtre n’est pas une vue sur le contenu du dossier : la fenêtre, c’est le dossier lui-même. Les deux, dans l’interaction, sont interchangeables. Cette illusion facilite énormément la compréhension des notions de fenêtre et de dossier pour les débutants, et ce qui la rend efficace, c’est le recours à la spatialité : la fenêtre d’un dossier donné a la même taille et le même emplacement à l’écran qu’elle avait lorsqu’on la fermée pour la dernière fois. Et il ne peut y avoir qu’une seule fenêtre ouverte pour un dossier (à l’inverse de ce que, par exemple, l’explorateur de Windows et le Finder de Mac OS X permettent actuellement).
Le Finder de Mac OS 8.5 (1998).
C’est Bruce ‘Tog’ Tognazzini qui a
semble-t-il
introduit ce terme de spatialité en 2001.
Il a
souvent
été
repris depuis.
What the Finder brought to the world was spatially-related storage. Aspects of this spatial orientation include not only the nesting of folders within folders, but being able tog recognize a window based on its size, shape, and the layout and coloring of the objects within.
Un navigateur spatial donne des repères dans l’espace. C’est l’application directe de la métaphore du bureau : les objets informatiques, semblablement aux objets du monde matériel, ont un emplacement et y restent.
Ça vaut aussi pour les textes et les images : la fenêtre, c’est le document. Ça aide à retrouver ses documents, et à s’y retrouver soi-même.

- Un document textuel. La fenêtre reprend les contours de la feuille de papier, au point de représenter les marges laissées par l’imprimante.
À l’inverse de la fenêtre spatialisée, qui est à la fois un objet et un lieu, se développe la fenêtre de visualisation, la fenêtre du navigateur.
Un navigateur web.
Un navigateur web comme il en
existe depuis presque vingt ans : dans une même fenêtre,
les pages se succèdent, quelle que soit la nature et le
format du contenu. En l’occurrence, la fenêtre porte bien
son nom : on voit quelque chose à travers elle. Elle
n’est pas l’objet qu’elle contient. Elle n’est, pour
reprendre la belle formule
d’Edward Tufte, que
débris administratif informatique.
Le navigateur, d’une certaine façon, redevient une fenêtre transparente. Ça n’est plus un objet, c’est un pointeur.
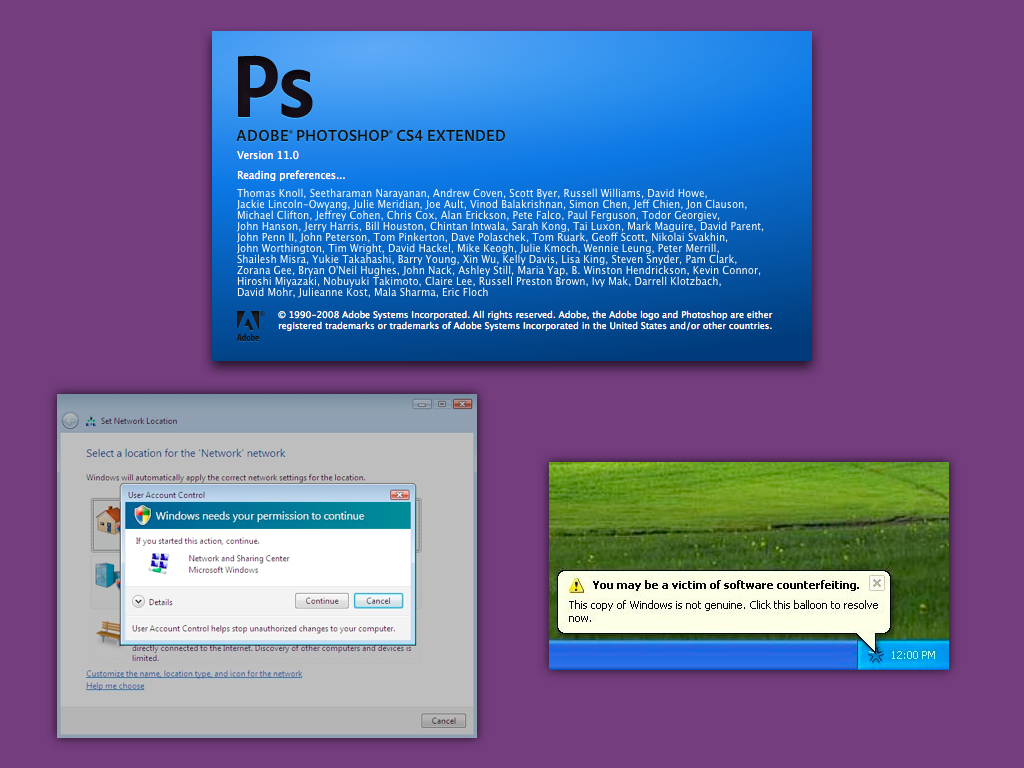
Pop-ups et modaux : La fenêtre comme événement et comme cadrage temporel
C’est un domaine énorme que je n’ai pas fini de travailler. Ici, je donne juste trois directions pour la description.
- Haut. Le « splash-screen » de Photoshop : c’est la fenêtre qui fait attendre. Elle n’a d’autre fonction que d’indiquer le passage du temps. Elle distrait – au sens où elle rend l’attente moins sensible, indiquant que quelque chose se passe, donnant à l’utilisateur quelque chose à regarder.
- Gauche. La fenêtre modale, qui occasionne un « changement de mode », c’est-à-dire qui interrompt l’activité de l’utilisateur et l’oblige à répondre avant qu’il puisse continuer son activité. Celle-ci, en particulier, est une fenêtre pop-up, une fenêtre événement, qui surgit à l’écran sans que l’utilisateur soit toujours en mesure de le prévoir.
- Droite. Fenêtre de notitifcation. C’est encore une fenêtre pop-up, mais « non modale ». C’est la manifestation visuelle d’une interruption et d’une possibilité d’action.
Ces trois exemples montrent que la fenêtre n’est pas juste une structuration spatiale de l’écran. En l’occurrence, on ne peut déplacer ou modifier la taille d’aucune de ces trois fenêtres. La fenêtre joue un autre rôle structurant : ele encadre le temps de l’utilisateur.
La métaphore du salon : la fenêtre comme machine et comme expérience
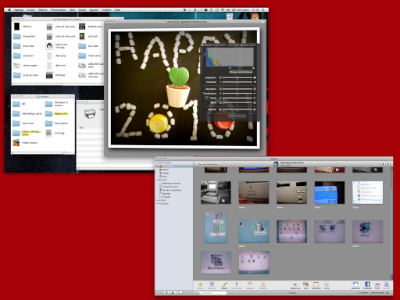
Intégrer les fenêtres dans la métaphore du bureau implique de réaliser l’identification entre la fenêtre et l’objet (texte, image, dossier) auquel elle se rattache. Le modèle conceptuel est très clair : une fenêtre, un objet. L’utilisateur dispose de ces objets comme il le souhaite. Ce modèle, comme l’expliquait Norman, est facile à appréhender pour les êtres humains qui ont l’habitude de manipuler des objets dans l’espace.
Ce modèle à toutefois des inconvénients. Déjà, il consomme beaucoup de fenêtres. Pour éditer un texte et une image en même temps, cela ne pose pas de problèmes. Mais pour classer une collection entière de photos, pour naviguer une arborescence compliquée, le nombre de fenêtres ouvertes peut vite devenir rédhibitoire. Ensuite, il oblige de décomposer arbitraitement les activités complexes. Classer, retoucher puis imprimer une photo peut nécessiter un grand nombre de fenêtres : celles de tous les dossiers dans lesquels on envisage de classer la photo, celles d’autres photos que l’on souhaite comparer, celles enfin de tous les programmes nécessaires à la retouche et à l’impression.
À l’inverse, un logiciel « tout-en-un » comme iPhoto (en bas à gauche) rassemble en une seule fenêtre tout ce qui à trait aux photos. La fenêtre n’est plus un objet, c’est une machine. On passe, si l’on veut, de la photo individuelle au cadre photo numérique, objet unique capable d’afficher tout un album. La fenêtre comme machine regroupe en elle toutes les tâches disparates qui composent, pour l’utilisateur, une seule activité. On passe, si l’on veut, de la métaphore du bureau, composée exclusivement d’objets préinformatiques (du papier, des classeurs, une corbeille), à la métaphore du salon, remplie d’appareils électroniques comme les téléviseurs, les chaînes hi-fi, les cadres numériques. Contrairement aux feuilles de papier, que l’on peut ranger, ces appareils sont toujours présents et disponibles. L’accent n’est plus mis sur le contenu (le document, le disque, la cassette, la photo, l’émission) mais sur l’appareil et l’expérience particulière qu’il propose.
Il est intéressant de retrouver Norman à cette extrêmité-là de l’alternative : dans son livre de 1998 The Invisible Computer [extrait en PDF], il recommande d’abandonner l’insistance, trop informatique à son goût, sur les documents et les programmes, pour repenser l’ordinateur à partir des activités de l’utilisateur. Ce dernier ne veut pas « faire du Word », il veut écrire une lettre, il veut faire ses comptes ; il veut un résultat, pas un outil.
4. La succession
Ceci est, à nouveau, le résumé d’une note plus longue que j’ai consacrée à ce sujet.
La fenêtre va-t-elle disparaître ? Ces derniers temps, on observe une tendance en tout cas à la requalifier. Les mêmes raisons qui l’ont vu apparaître – la facilité d’utilisation, l’adaptation au modèle mental de l’utilisateur – vont conduire à réduire sa place.
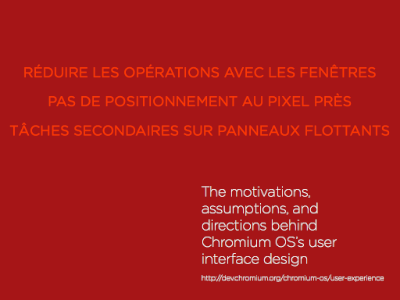
Google Chrome OS, un système d’exploitation annoncé récemment, se débarrasse de la fenêtre et ne fonctionne qu’en plein écran.
Google indique explicitement qu’il s’agit de simplifier la vie de l’utilisateur en supprimant une opération inutilement informatique.
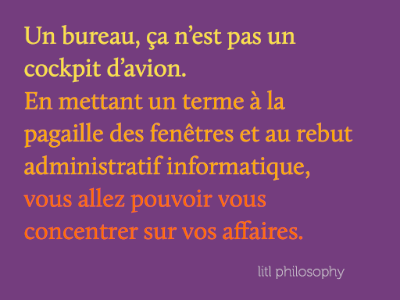
De même, litl, une jeune entreprise qui fabrique un ordinateur pour la maison, reprend cette critique de manière encore plus virulente.
Pendant qu’on se rase, on ne veut pas avoir affaire à des fenêtres.
Ces deux exemples vont dans le même sens. Aujourd’hui, on constate une critique de la fenêtre pour des raisons d’utilisabilité : la fenêtre est trop compliquée, ou plutôt, trop incommode. L’utilisateur est contrait de gérer une tâche informatique – organiser les fenêtres – qui n’a rien à voir avec ce qu’il est en train de faire. C’est l’ordinateur qui devrait s’occuper des tâches informatiques (autrement dit, les développeurs devraient automatiser le fenêtrage).
C’est une question de compromis et de contrôle, de répartition des rôles entre expert, novice, développeur et ordinateur. Et c’est exactement la même problématique que vingt ans plus tôt : jusqu’à quel point l’utilisateur doit-il connaître et contrôler le fonctionnement interne de son ordinateur ? La fenêtre est un terme intermédiaire, qui manifeste et rend tangibles les fichiers et les programmes. Mais le contrôle qu’elle apporte peut perturber le travail de l’utilisateur, qui perd du temps à fouiller dans sa pile de fenêtres et à les arranger. Edward Tufte a un terme pour cela : la fenêtre, c’est un déchet administratif. C’est de la paperasse. Ça distrait.
Pour conclure
Cette histoire de la fenêtre est essentiellement circulaire. La fenêtre apparaît, chez ses pionniers, comme une médiation ou un langage censés véhiculer une idée. C’est un objet abstrait, une traduction visuelle de la pensée.
Ce projet ne trouvant pas suffisamment de partisans pour être réalisé, la fenêtre se transforme alors en objet concret, en représentation de ce qui est physiquement présent sur un lieu de travail. Ce faisant, son appellation se désémantise : elle n’est plus fenêtre sur quelque chose, elle est la chose même. Engelbart souhaitait que les interfaces graphiques, par leur complexité même, élèvent l’intellect de ceux qui s’en servent. La fenêtre de la métaphore du bureau, au contraire, rabaisse l’ordinateur aux concepts que maîtrise déjà l’utilisateur.
En ce moment, on voit ce processus s’inverser. La fenêtre s’abstrait et se transforme en visionneuse, elle ne montre plus des objets mais de l’information que l’on navigue. Ce faisant, elle gagne en transparence, mais pas assez, semble-t-il : elle reste encore un objet informatique, une distraction, à une époque où l’informatique n’est plus son propre objet, où les utilisateurs préfèrent abandonner ce dispositif de contrôle pour mieux s’absorber dans leur activité.
J’ai brièvement retranscrit un aperçu de la discussion qui a suivi.